
_La chiave è SIMPLE!
E' un tema che mi affascina già da un pò di tempo, quello della grafica vettoriale. L'architettura contemporanea è sempre più un connubio tra forma e texture. I pionieri Herzog e dE Meuron hanno fatto scuola, ma adesso la grafica vettoriale sempre più inneggia sulle pelli delle nuove architetture. La grafica diventa prima forma e poi struttura, lo possiamo notare in uno degli ultimi progetti di zazzà...


Ma come fanno gli architetti della nuova generazione a creare grafica vettoriale ottenendo allo stesso tempo un controllo delle forme?
In effetti la questione si complica, infatti qui cadiamo nel campo della Graphic con la G maiuscola. Nei corsi seri dell' AA e della SCI_arc fanno così capolino gli action script di flash...
Per intederci esiste un linguaggio che permette all'utente di controllare le forme nello spazio e nel tempo tramite delle azioni. Detto così sembra facile...
Ecco un esempio tanto per intederci:
Click me
Bene...ma per arrivare a capirci qualcosa io ho deciso di passare prima dall'ABC, cioè dalle basi della Grafica. Per intederci le teorie del colore, le dimensioni dei font, i gradienti, le griglie ecc...e sto scoprendo un mondo davvero interessante!



 A New York ad esempio spopola uno studio di designer tuttofare, i 2x4:
A New York ad esempio spopola uno studio di designer tuttofare, i 2x4:
see me
Beh, ce ne sarebbe da dirne uno sfacelo, ma dove voglio arrivare? alla creazione di action script per fare grafica naturalmente ( quelli per fare architettura nei prossimi mesi se ci riesco...e se mio frate mi aiuta...
Se volete spaccarvi gli occhi ecco i mostri dell'action script:
www.dextro.org ).
La base della grafica la sto studiando pian piano su un libro regalatomi da Truciolo ( thanks ;-) ), il titolo è Layout Workbook.
 Non ci crederete ma la chiave di tutto è la semplicità : SIMPLE! Per fare della buona grafica pensate e poi togliete, togliete fino a ridurre all'osso la vostra grafica, tenendo solo poche linee. Per me è la cosa più difficile di tutte...ma nn è così anche per l'architettura? less is more recitava Mies?
Non ci crederete ma la chiave di tutto è la semplicità : SIMPLE! Per fare della buona grafica pensate e poi togliete, togliete fino a ridurre all'osso la vostra grafica, tenendo solo poche linee. Per me è la cosa più difficile di tutte...ma nn è così anche per l'architettura? less is more recitava Mies?
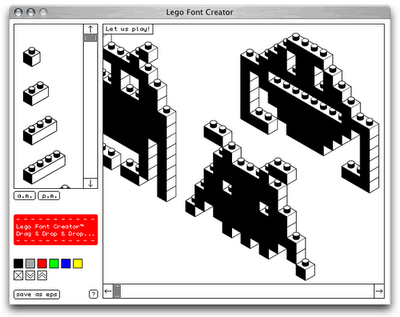
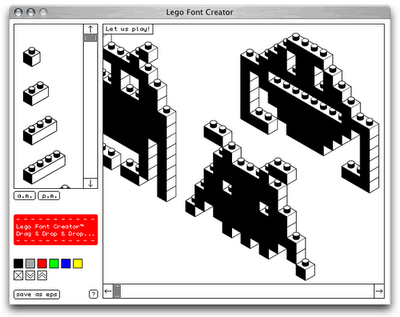
Beh surfando in rete ho trovato qulacosa di interessante. IL LEGO FONT CREATOR: il designer
Jurg Lehni, appasionato di grafica vettoriale ha creato una semplice applicazione con la quale si possono creare parole tramite i mattoncini lego!


Ecco alcuni link che possono interessare:
http://www.lineto.com/ ( sito di grafici scoppiati)
http://www.scriptographer.com/ ( un sito veramente figo per chi usa Adobe Illustrator, ci sono un pò di plug-in veramente interessanti)
For now that's all, stay tuned for more news!
E' un tema che mi affascina già da un pò di tempo, quello della grafica vettoriale. L'architettura contemporanea è sempre più un connubio tra forma e texture. I pionieri Herzog e dE Meuron hanno fatto scuola, ma adesso la grafica vettoriale sempre più inneggia sulle pelli delle nuove architetture. La grafica diventa prima forma e poi struttura, lo possiamo notare in uno degli ultimi progetti di zazzà...



Ma come fanno gli architetti della nuova generazione a creare grafica vettoriale ottenendo allo stesso tempo un controllo delle forme?
In effetti la questione si complica, infatti qui cadiamo nel campo della Graphic con la G maiuscola. Nei corsi seri dell' AA e della SCI_arc fanno così capolino gli action script di flash...
Per intederci esiste un linguaggio che permette all'utente di controllare le forme nello spazio e nel tempo tramite delle azioni. Detto così sembra facile...
Ecco un esempio tanto per intederci:
Click me
Bene...ma per arrivare a capirci qualcosa io ho deciso di passare prima dall'ABC, cioè dalle basi della Grafica. Per intederci le teorie del colore, le dimensioni dei font, i gradienti, le griglie ecc...e sto scoprendo un mondo davvero interessante!



 A New York ad esempio spopola uno studio di designer tuttofare, i 2x4:
A New York ad esempio spopola uno studio di designer tuttofare, i 2x4:see me
Beh, ce ne sarebbe da dirne uno sfacelo, ma dove voglio arrivare? alla creazione di action script per fare grafica naturalmente ( quelli per fare architettura nei prossimi mesi se ci riesco...e se mio frate mi aiuta...
Se volete spaccarvi gli occhi ecco i mostri dell'action script:
www.dextro.org ).
La base della grafica la sto studiando pian piano su un libro regalatomi da Truciolo ( thanks ;-) ), il titolo è Layout Workbook.
 Non ci crederete ma la chiave di tutto è la semplicità : SIMPLE! Per fare della buona grafica pensate e poi togliete, togliete fino a ridurre all'osso la vostra grafica, tenendo solo poche linee. Per me è la cosa più difficile di tutte...ma nn è così anche per l'architettura? less is more recitava Mies?
Non ci crederete ma la chiave di tutto è la semplicità : SIMPLE! Per fare della buona grafica pensate e poi togliete, togliete fino a ridurre all'osso la vostra grafica, tenendo solo poche linee. Per me è la cosa più difficile di tutte...ma nn è così anche per l'architettura? less is more recitava Mies?Beh surfando in rete ho trovato qulacosa di interessante. IL LEGO FONT CREATOR: il designer
Jurg Lehni, appasionato di grafica vettoriale ha creato una semplice applicazione con la quale si possono creare parole tramite i mattoncini lego!


Ecco alcuni link che possono interessare:
http://www.lineto.com/ ( sito di grafici scoppiati)
http://www.scriptographer.com/ ( un sito veramente figo per chi usa Adobe Illustrator, ci sono un pò di plug-in veramente interessanti)
For now that's all, stay tuned for more news!





















0 commenti:
Post a Comment