
Alla ricerca della visualizzazione, per mezzo di diagrammi, della simulazione di uno spazio, un pò di tempo fà ho trovato un sito che secondo me avrà un potenziale assurdo. Spero di avere un pò di tempo più in là per dedicargli un Post decente.
Cmq da lì, si trovano vari siti e diagrammi fatti con quel programma. Uno di questo ne raccoglie i migliori: Visual Complexity.
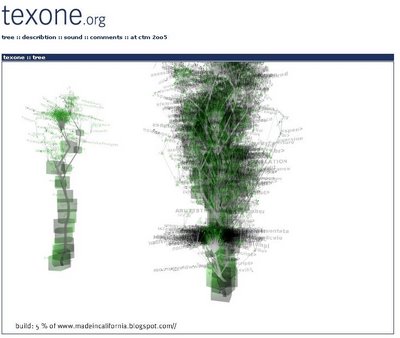
Ecco l'albero del mio blog madeinCalifornia fatto con un processo trovato a questo link: Texone.
Tree accesses elabora il codice sorgente del sito preso tramite l'url immessa e lo trasforma in una struttura sintattica rappresentata da un immagine che ricorda un albero. L'immagine riproduce infatti il tronco, le foglie e i rami.
Il primo albero creato corrisponde al Dominio, in accordo con la sintassi del sito web e le ramificazioni rappresentano le subpagine che includono i vari elementi. Il colore dell'albero riflette le impostazioni di colore del dominio.

e_version.
tree is a translation program. the simulation of real space by software as a starting point and basic question characterizes the search for an algorithm (design specification) which illustrates a real tree. tree interprets each html page as a design specification; the html space determines the algorithm and generates the visual world of the translation beyond simulation.
tree accesses the source code of a web domain through it's url and transforms the syntactic structure of the web site into a tree structure represented by an image. this image illustrates a tree with trunk, branches and ramifications. first each tree is initialized, than all html links are detected, chronologically saved and finally displayed.
the structure of any url can be visualized and transformed into sound. the aesthetic is not arbitrary or accidental, rather each url/domain determines the variation of trees in form and color.
Per ora nella mia tesi sono arrivato ad un diagramma statico, che pian piano, se riuscirò, mi piacerebbe renderlo un pò dinamico...e sensato. Questo è il wip del mio MANIFESTO.
Cmq da lì, si trovano vari siti e diagrammi fatti con quel programma. Uno di questo ne raccoglie i migliori: Visual Complexity.
Ecco l'albero del mio blog madeinCalifornia fatto con un processo trovato a questo link: Texone.
Tree accesses elabora il codice sorgente del sito preso tramite l'url immessa e lo trasforma in una struttura sintattica rappresentata da un immagine che ricorda un albero. L'immagine riproduce infatti il tronco, le foglie e i rami.
Il primo albero creato corrisponde al Dominio, in accordo con la sintassi del sito web e le ramificazioni rappresentano le subpagine che includono i vari elementi. Il colore dell'albero riflette le impostazioni di colore del dominio.

e_version.
tree is a translation program. the simulation of real space by software as a starting point and basic question characterizes the search for an algorithm (design specification) which illustrates a real tree. tree interprets each html page as a design specification; the html space determines the algorithm and generates the visual world of the translation beyond simulation.
tree accesses the source code of a web domain through it's url and transforms the syntactic structure of the web site into a tree structure represented by an image. this image illustrates a tree with trunk, branches and ramifications. first each tree is initialized, than all html links are detected, chronologically saved and finally displayed.
the structure of any url can be visualized and transformed into sound. the aesthetic is not arbitrary or accidental, rather each url/domain determines the variation of trees in form and color.
Per ora nella mia tesi sono arrivato ad un diagramma statico, che pian piano, se riuscirò, mi piacerebbe renderlo un pò dinamico...e sensato. Questo è il wip del mio MANIFESTO.





















0 commenti:
Post a Comment